iOS8から背後に描画されているViewに対して、エフェクトをかけてくれるUIVisualEffectViewが導入されました。
UIVisualEffectViewに適用できるフェクとは、UIBlurEffectとUIVibrancyEffectになります。
UIVisualEffectViewはコードではもちろんのこと、StoryBoardでも設置可能です。
まずは、エフェクトをかける対象をセットしておきます。
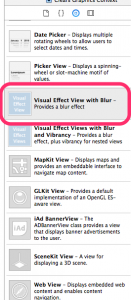
次にVisualEffectViewのオブジェクトをStoryBoardに貼付けて下さい
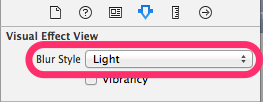
エフェクトのタイプはBlur StyleからExtra Light / Light / Dark の3種類が選択できます

オリジナル画像と、各タイプのエフェクトを施した結果は以下のようになります。
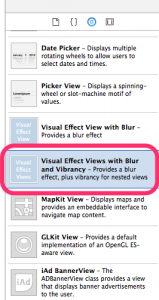
次にもう一つ用意されているVisualEffectを使いましょう
こちらは、BlurEffectとVibrancyEffectがセットになったObjectです。
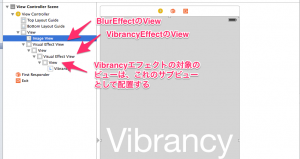
StoryBoard上に配置すると、以下の階層で構成されています。
Vibrancyエフェクトの対象となるビューは、VibrancyEffectView配下の
Viewのサブビュートしてセットしてください。
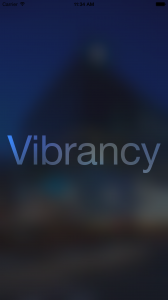
オリジナル画像にラベルを貼付けた物と、Vibrancyエフェクトを施したラベルを比べると以下のようになります。
オリジナル(Vibrancyラベルは別パーツです)
Vibrancy有り(Blur:Extra Light)
Vibrancy有り(Blur:Light)
Vibrancy有り(Blur:Dark)
【VibrancyEffect使用時の注意事項】
- UIVisualEffectViewの Blur Style 同じ設定にしておく必要がありそうです。
- Autolayoutが有効な状態で、親の方のUIVisualEffectViewのサイズを変更すると、子のUIVisualEffectViewのサイズが0になっていますので、そのまま実行しても、VibrancyEffectのビューが表示されないので、適切なサイズに設定するか、適切なAutolayout設定をする必要があります。
この記事を書いた人
- アプリ開発チームで、iOSエンジニアやってます。 *'``・* 。 | `*。 ,。∩ * + (´・ω・`) *。+゚ `*。 ヽ、 つ *゚* `・+。*・' ゚⊃ +゚ ☆ ∪~ 。*゚ `・+。*・ ゚
この投稿者の最近の記事
 IT関連2018.04.05僕も育休取らしていただきます
IT関連2018.04.05僕も育休取らしていただきます iOS2015.10.21年に1度の、Apple Developer Programの更新
iOS2015.10.21年に1度の、Apple Developer Programの更新 iOS2015.04.01無謀にも時計のアプリをAppleWatch対応で申請してみたよ
iOS2015.04.01無謀にも時計のアプリをAppleWatch対応で申請してみたよ iOS2015.02.27SpriteKitのSKShaderを試してみた【iOS8〜】
iOS2015.02.27SpriteKitのSKShaderを試してみた【iOS8〜】